Memasang Maps Di Website Builder
Ngubaedilah 6 Agustus 2016
Dikarenakan ada kebijakan baru dari pihak Google, sehingga dalam pemasangan Maps (Google Maps) tidak bisa langsung mengarahkan titik koordinat yang diinginkan. Melainkan harus membuat Api Keys dari pihak Google terlebih dahulu, lalu caranya bagaimana?
Cara Mendapatkan API Key
Berikut ini adalah langkah-langkah cara untuk mendapatkan API Key Google Maps.
-
Silahkan kunjungi URL untuk mendapatkan API KEYS berikut.
-
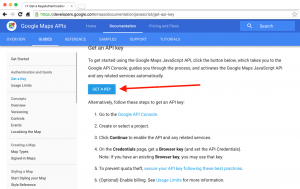
Anda akan diarahkan pada halaman untuk mendapatkan API Key, silahakn klik Get Keys dan klik Lanjutkan.
![Get API Key]()
-
Masukan kolom Nama sebagai nama proyek, misalkan nama domain atau nama apapun sesuai ke inginan Anda. Kolom di bawahnya masukan nama domain dengan format seperti di gambar, agar pihak Google dapat memverifikasi untuk nama domain yang ingin di pasangkan Google Maps.
![Membuat API Key]()
-
Jika sudah selesai nanti akan muncul pop-up API Keys, silahkan dapat copy/salin/simpan API Keys tersebut.
Pasang Maps Website Builder
Berikut ini adalah langkah-langkah cara memasang maps di website builder menggunakan API KEY.
-
Silahkan login ke halaman editing website builder.
-
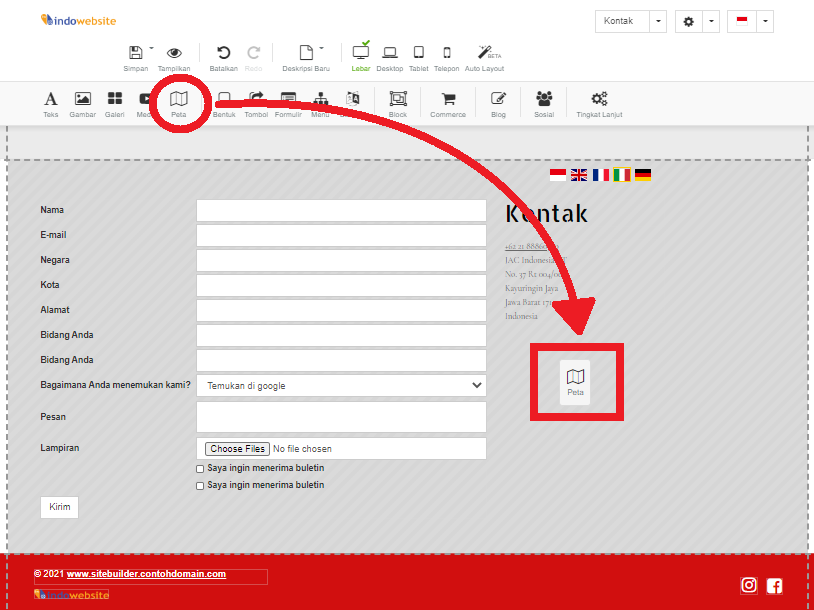
Drag and Drop fitur Peta pada menu di sebelah atas ke halaman website yang anda inginkan.
![Map Website Builder]()
-
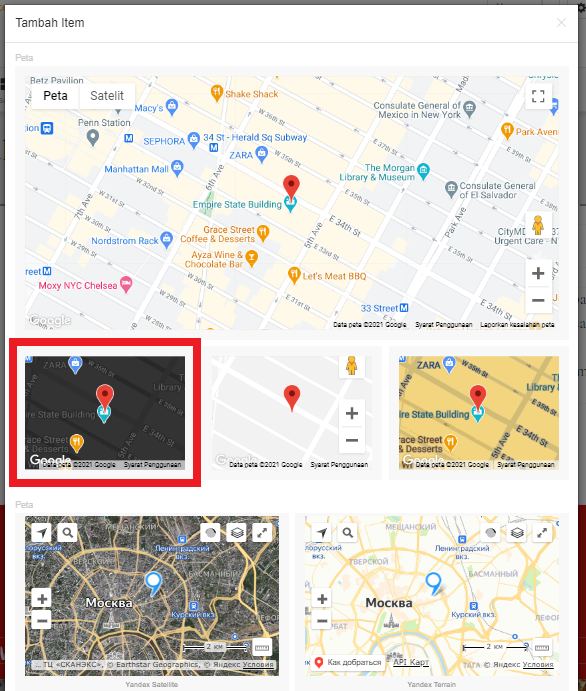
Kemudian akan muncul form Tambah Item. Pilih jenis peta yang anda inginkan yaitu google maps, lalu klik tombol Tambah.
![Google Maps]()
-
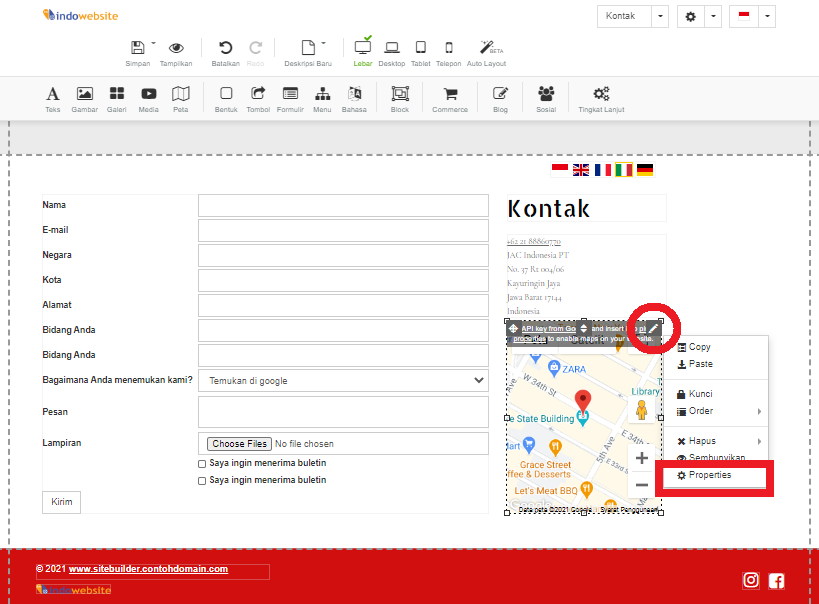
Setelah itu akan muncul peta pada website anda, klik icon pensil di sebelah kanan atas dan pilih Properties.
![Tombol Properties Peta]()
-
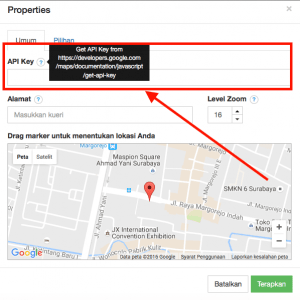
Akan muncul form Properties. Silahkan isi kolom API Key dengan menggunakan API Key milik anda. Setelah itu klik tombol Terapkan.
![Mendapatkan API Key]()
-
Simpan perubahan lalu akses kembali website anda.
Note: Jika anda tidak ingin repot dalam memasang maps (tidak perlu menggunakan API Key) maka anda bisa pilih jenis maps lain pada langkah 3 atau bisa juga ikuti artikel disini.
Jika ada pertanyaan tentang artikel Memasang Maps Di Website Builder, silahkan hubungi staf Indowebsite.