Memasang Favicon Pada WordPress
Rizky 8 November 2013
Favicon adalah icon utama yang muncul pada address bar suatu website, tepatnya disamping kiri address website dan biasanya merupakan logo dari website tersebut. Favicon dikenal juga sebagai shortcut icon, Website icon, URL icon, atau bookmark icon.
Daftar Isi
![]()
Mengapa website anda perlu favicon?
Dengan adanya favicon akan membuat situs anda lebih mudah di kenal dengan hanya melihat logo dari website anda. Dan juga akan lebih memudahkan visitor dalam membuka kembali website anda jika saat itu visitor sedang membuka tab yang banyak pada browser.
Cara membuat favicon
Sebelum kita pasang favicon pada wordpress. Langkah pertama yaitu membuat favicon terlebih dahulu. Untuk membuat sebuah favicon bisa dengan menggunakan aplikasi pengolah gambar misalkan photoshop atau yang lain. Favicon adalah gambar persegi yang biasanya berisi sebuah logo dari website tersebut. Idealnya sebuah favicon adalah berukuran 96 x 96 pixel. Anda juga dapat memanfaatkan tools online yang berfungsi untuk generate favicon jika anda sudah mempunyai logo.
Pasang favicon wordpress melalui wp-admin
Untuk memasang favicon pada wordpress ada beberapa cara. Salah satunya adalah melalui wp-admin, yaitu melalui menu Appearance kemudian Customize. Setting favicon melalui wp-admin dapat dilakukan jika tema wordpress yang dipakai tersedia fitur tersebut untuk merubah favicon.
Berikut ini langkah-langkahnya.
- Login ke wp-admin wordpress website anda.
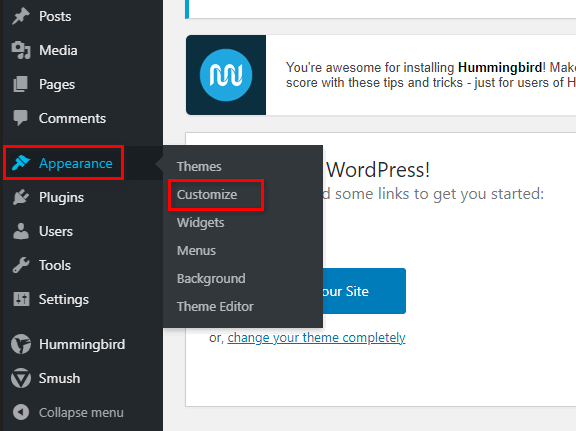
- Selanjutnya arahkan kursor ke menu Appearance kemudian klik Customize.
![appearance-customize]()
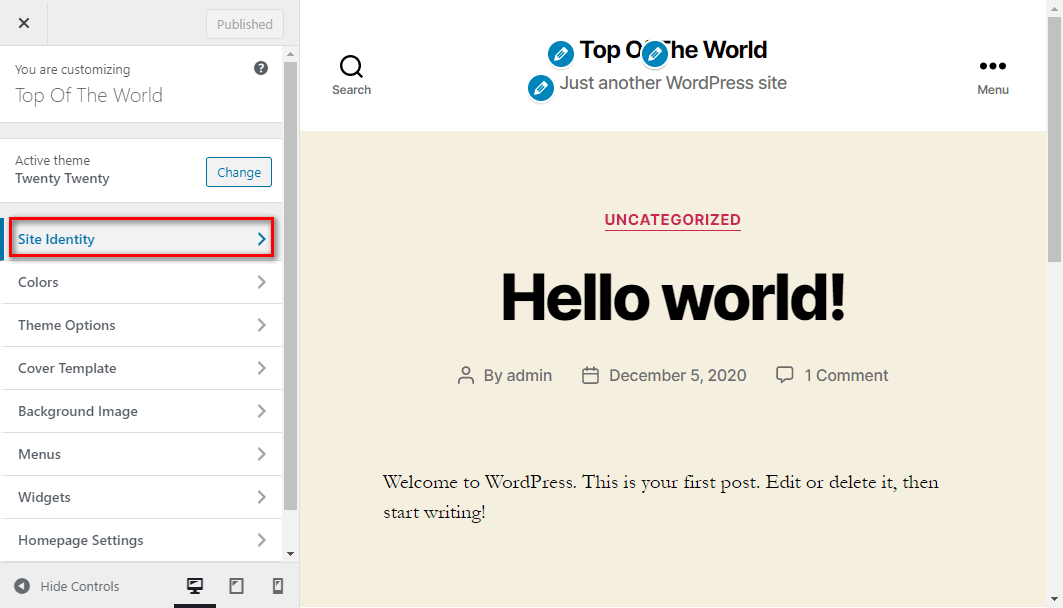
- Kemudian akan masuk ke halaman Customizing. Klik Site Identity.
![customizing-theme-wordpress]()
- Pada Site Identity anda dapat merubah logo website, site title, tagline dan juga favicon.
- Untuk memasang favicon, klik Select site icon. Lalu Select Files. Kemudian pilih gambar favicon anda. Gambar favicon yang direkomendasikan oleh wordpress adalah minimal ukurannya adalah 512 x 512 pixels.
![select-site-icon]()
- Klik Publish untuk menyimpan perubahan.
Pasang favicon mudah tanpa plugin
Selanjutnya akan saya jelaskan cara lain untuk memasang favicon wordpress yang tentunya juga mudah.
- Pertama upload favicon ke folder public_html atau di public_html/image sesuai dengan keinginan anda. Untuk upload gambar favicon silahkan bisa upload melalui file manager cpanel atau menggunakan FTP Filezilla.
- Setelah di upload berikutnya adalah memasang favicon tersebut.
- Masuk ke File Manager cPanel.
- Masuk ke file header.php theme, untuk wordpress letak file header.php yaitu ada di public_html/wp-content/theme/”nama themes”/header.php .Atau bisa juga edit file header.php melalui wp-admin , pada bagian Appearance kemudian Theme editor.
- Edit file header.php . Masukan code berikut pada line paling atas
Replace code http://www.namadomain.com/favicon.ico sesuai dengan letak file faviconnya.<link rel="icon" href="http://www.contohdomain.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://www.contohdomain.com/favicon.ico" type="image/x-icon" /> - Kemudian Save Change untuk menyimpan perubahan.
Artikel Memasang Favicon Pada WordPress telah selesai.
Jika ada pertanyaan tentang artikel Memasang Favicon Pada WordPress silahkan hubungi staf kami.