Cara Memasang Widgets Open Web Messenger Pada WordPress
Rizky 16 September 2013
Sebelumnya sudah dijelaskan bagaimana cara install open web messenger melalui softacolous.. Setelah diinstall, open web messenger tidak bisa langsung digunakan, sebab anda harus memasangnya terlebih dahulu pada website. Cara memasangnya pun sangat mudah, anda hanya perlu memasang widget/link open web messenger, berikut panduannya.
Daftar Isi
Memasang Open Web Messenger
Proses pemasangan open web messenger (setelah diinstall) pada website ada dua, yaitu proses pengambilan script widget dan proses pemasangan script widget. Agar lebih jelas silahkan ikuti panduan berikut ini.
Proses 1: Ambil Script Widget
Berikut adalah cara mengambil link open web messenger pada wordpress.
- Masuk ke administrator Open Web Messenger dengan cara mengakses www.namadomain.com/owm jika menggunakan folder default pada saat installasi atau www.namadomain.com/namafolder jika menggunakan nama folder khusus .
![Cara Memasang Widgets Open Web Messenger Pada WordPress-0]()
- Setelah berhasil login, klik Button code.
![Cara Memasang Widgets Open Web Messenger Pada WordPress-1]()
- Kemudian copy html code dengan cara blok semua scriptnya terlebih dahulu, lalu klik kanan > copy atau (ctrl + C).
![Cara Memasang Widgets Open Web Messenger Pada WordPress-2]()
Proses 2: Memasang Script Widget
Setelah mendapatkan kode widget, langkah selanjutnya yaitu memasang widget melalui administrator wordpress. Berikut panduannya.
-
Login ke halaman dashboard admin anda dengan cara mengakses www.namadomain.com/wp-admin.
-
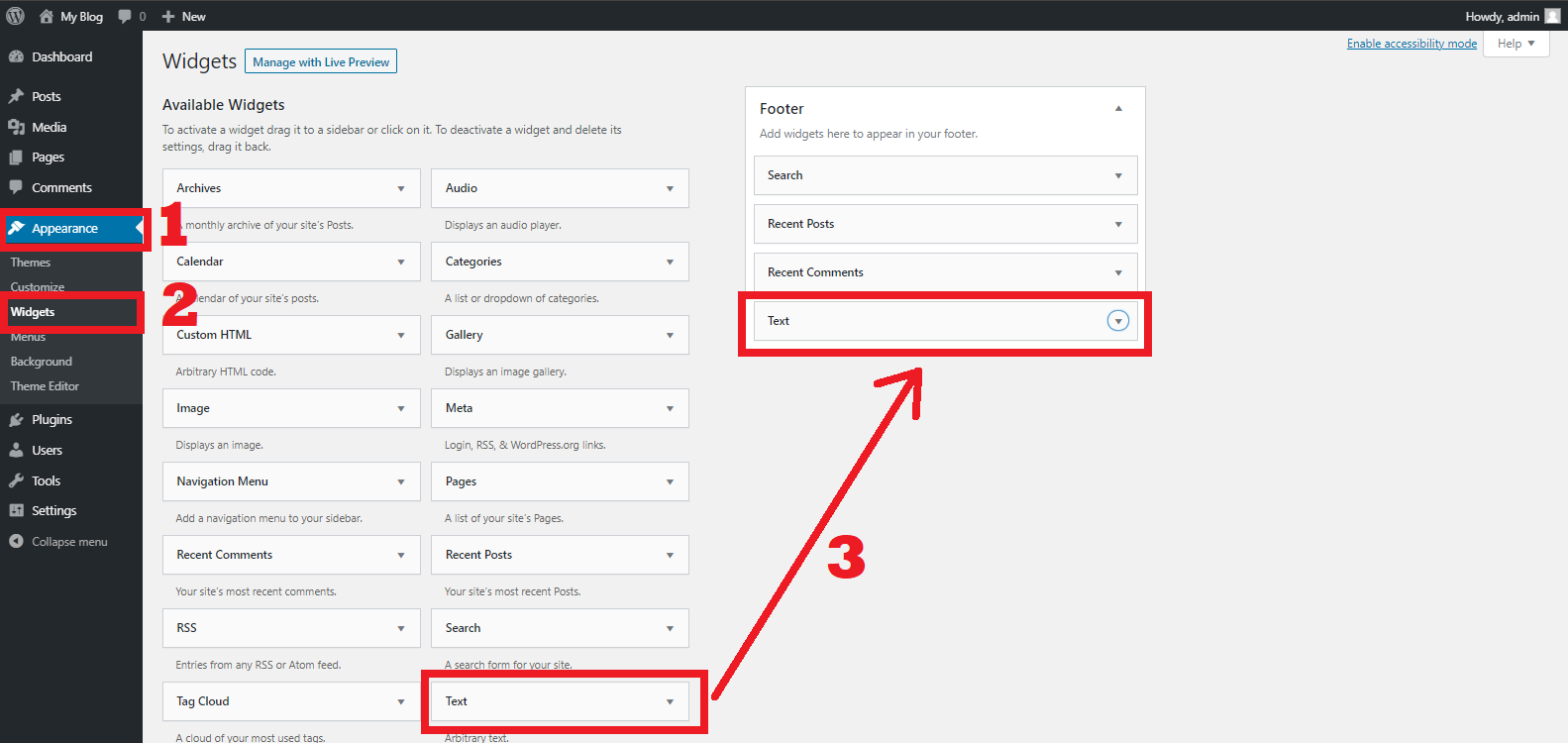
Cari dan pilih menu Appearance > Widgets, lalu tambahkan widget Text pada website anda.
![Tambahkan widget.]()
-
Kemudian masukan Title dan pastekan code html atau code widgets open web messenger yang sudah anda copy sebelumnya, kemudian klik Save.
![Cara Memasang Widgets Open Web Messenger Pada WordPressCara Memasang Widgets Open Web Messenger Pada WordPress-3]()
-
Pemasangan Open Web Messenger sudah selesai, silahkan cek kembali pada halaman website anda.
![Cara Memasang Widgets Open Web Messenger Pada WordPress-4]()
Penutup
Demikianlah cara memasang Widgets Open Web Messenger Pada WordPress. Jika ada pertanyaan tentang artikel Memasang Open Web Messenger, silahkan hubungi staf Indowebsite.