Mengatasi Resource Limit Reached dengan Cloudflare
Kennaz 25 Februari 2015
Mungkin sudah banyak beberapa provider hosting yang menerapkan Cloudlinux sebagai Sistem Operasi server hosting. Bagi provider hosting, keuntungan menggunakan cloudlinux yaitu bisa membagi resource seperti RAM dan Processor ke semua user secara merata. Keuntungan bagi client, website tidak akan berat saat ada satu user yang menghabiskan resource.
Daftar Isi
Penyebab Error Resource Limit Reached
Namun jika website anda benar-benar ramai pengunjung, atau memang berat dari sisi scripts seperti plugin wordpress, dan lain-lain. Cloudlinux ini tentu menjadi penghalang, karena ketika penggunaan resource limit sudah melebihi batas, website akan tidak berfungsi dan muncul pesan error Resource Limit Reached dan harus menunggu sampai resource mencukupi.
Solusi Error Resource Limit Reached
Bila website memang berat, dan memang benar-benar ramai pengunjung solusinya memang upgrade ke paket yang lebih tinggi, yang memberikan batasan resource lebih tinggi, atau pindah ke layanan VPS/Dedicated Server. Namun tentu harus mengeluarkan biaya yang lebih besar.
Solusi Alternatif
Jika anda tidak ingin mengeluarkan biaya yang besar untuk order layanan VPS/Dedicated Server, maka anda bisa mencoba trik dengan menggunakan cloudflare. Selain berfungsi sebagai CDN, cloudflare juga berfungsi sebagai akselerasi serta security website.
Jika website anda sering muncul “Resource Limit Reached”, cobalah beberapa cara berikut.
Aktifkan Cloudflare melalui cpanel
Cara mengaktifkan cloudflare bisa dilihat di artikel Setting CloudFlare Di cPanel.
Login ke Dashboard Cloudflare
Basic setting bisa diakses melalui cPanel, sedangkan untuk advance setting bisa langsung melalui halaman login cloudflare. Apabila anda login pertama kali silahkan klik I forgot my password, kemudian ikuti langkah-langkah untuk mereset password.
Setting Cloudflare
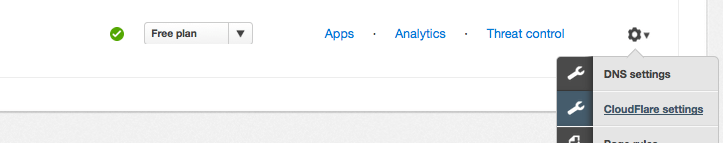
Setelah login, klik icon gear di domain yang dipilih, lalu klik Cloudflare Setting. Dan langsung masuk ke tab Performance Setting.

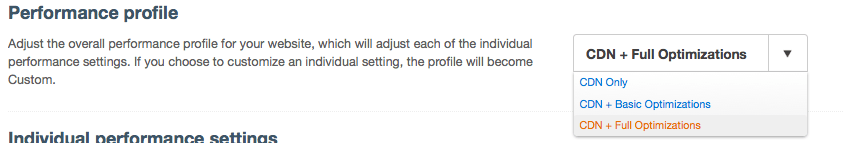
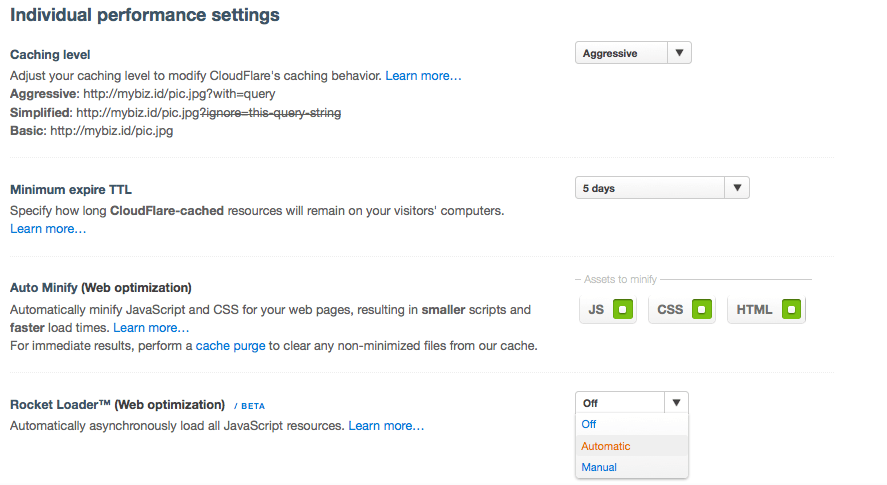
Setting Performance
Pada Performance profile, pilih CDN + Full Optimization. Individual performance settings pilih Aggressive. Dan pada Rocket Loader Pilih Automatic.


Setelah selesai, kembali ke website list, dengan mengklik menu Websites.

Setting Cache Static Content
Silahkan coba setting cache static content, fitur ini berfungsi untuk mengurangi akses ke server. File static seperti css, ico, jpg,xml, png, gif, js dan sebagainya hanya akan diakses sekali oleh cloudflare. Selanjutnya akses oleh user akan dilayani oleh server cloudflare dengan membuat cache, trik ini sangat menghemat resource.
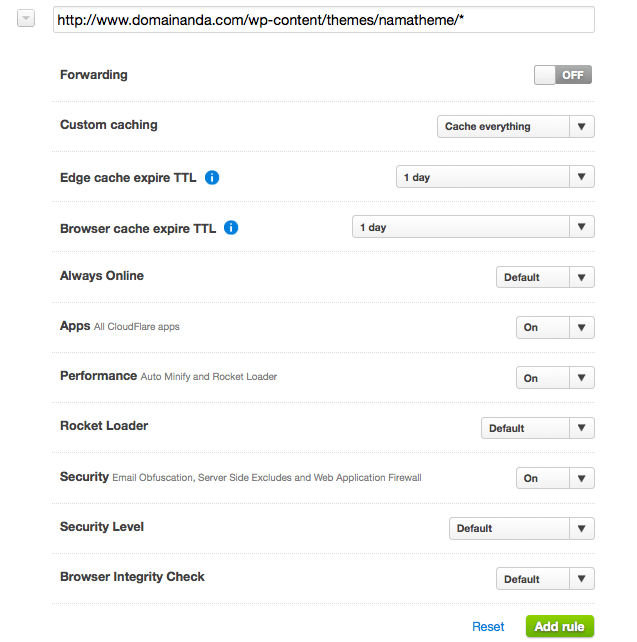
Klik pada icon gear di sebelah domain yang anda pilih, lalu klik Page Rule. Setelah muncul halaman Page Rule, masukan Url pattern dengan lokasi static content anda. Misal untuk wordpress biasanya ada di /wp-content/themes/namatheme/, untuk website lain mungkin berbeda, namun biasanya ada di folder theme. Misalnya yang akan anda static adalah kontent halaman www.contohdomain.com/wp-content/themes/namatheme/, ini berarti semua akses ke folder tersebut akan di caching. Contoh setting seperti pada gambar berikut.

Pilihan Cache Everything akan menyimpan segala sesuatu di folder tersebut di server cloudflare dan browser client.
Edge cache expire TTL adalah waktu file akan di simpan di cloudflare, jika anda jarang mengedit tampilan website seperti .css, image, dan javascripts, sebaiknya di setting ke waktu terlama.
Browser cache expire TTL adalah waktu file disimpan di browser pengunjung. Sama dengan diatas, jika anda jarang mengedit tampilan website sebaiknya di set ke waktu terlama. Pada contoh di atas, settingan yang dipilih adalah satu hari.
Pada kenyataanya, jika website sudah online, file-file static jarang dirubah, kecuali jika anda masih sedang membangun website.
Jika ingin lebih cepat lagi, anda bisa mencoba cache keseluruhan halaman dengan memasukan langsung https://www.contohdomain.com/ di URL pattern. Dengan cara ini memang akses akan menjadi lebih cepat, namun perubahan-perubahan pada website seperti posting baru dan lain-lain menjadi tidak ontime. Mungkin bisa di coba dengan menset waktu terkecil, misalkan 2 jam. Cloudflare free hanya tersedia maksimal 3 rule, silahkan anda coba settingan yang terbaik untuk website anda.
Permasalahan yang mungkin terjadi
Ada beberapa masalah yang mungkin terjadi jika anda menggunakan layanan cloudflare. Berikut adalah masalah yang sering terjadi pada cloudflare.
Website tidak update
Hal ini dikarenakan sistem caching aktif. Apabila anda sedang mengupdate website, merubah gambar, tampilan, dan sebagainya, sebaiknya aktifkan settingan Development Mode. Caranya adalah dengan mengklik menu gear, lalu pilih Development Mode.
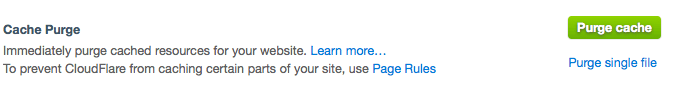
Pada cloudflare, anda juga bisa menghapus cache secara keseluruhan atau beberapa file. Caranya adalah dengan mengklik menu getar, lalu pilih Cloudflare Setting. Setelah itu klik Purge Cache. Apabila anda ingin menghapus beberapa file, klik pada link purge single file, dan masukan URL yang ingin dihapus cachenya.

Jangan lupa juga untuk melakukan Cara menghapus cache browser anda, agar website yang anda akses merupakan tampilan website terbaru.
Jika ada pertanyaan tentang artikel Mengatasi Resource Limit Reached dengan Cloudflare, silahkan hubungi staf Indowebsite.
