Menambahkan HTML Widget pada WordPress
Nunut 15 Desember 2012
Anda bisa menambahkan custom Text HTML pada widget blog wordpress anda, misalkan menambahkan widget dengan Embed Code, menambahkan banner affiliasi kami, iklan, atau lainnya. Cara untuk menambahkan HTML widget pada worpdress cukup mudah, dikarenakan fiturnya yang menunjang para blogger pemula untuk memahaminya.
Cara Menambahkan HTML Widget pada Wordpress
Berikut cara menambahkan HTML widget pada website wordpress melalui halaman dashboard admin.
-
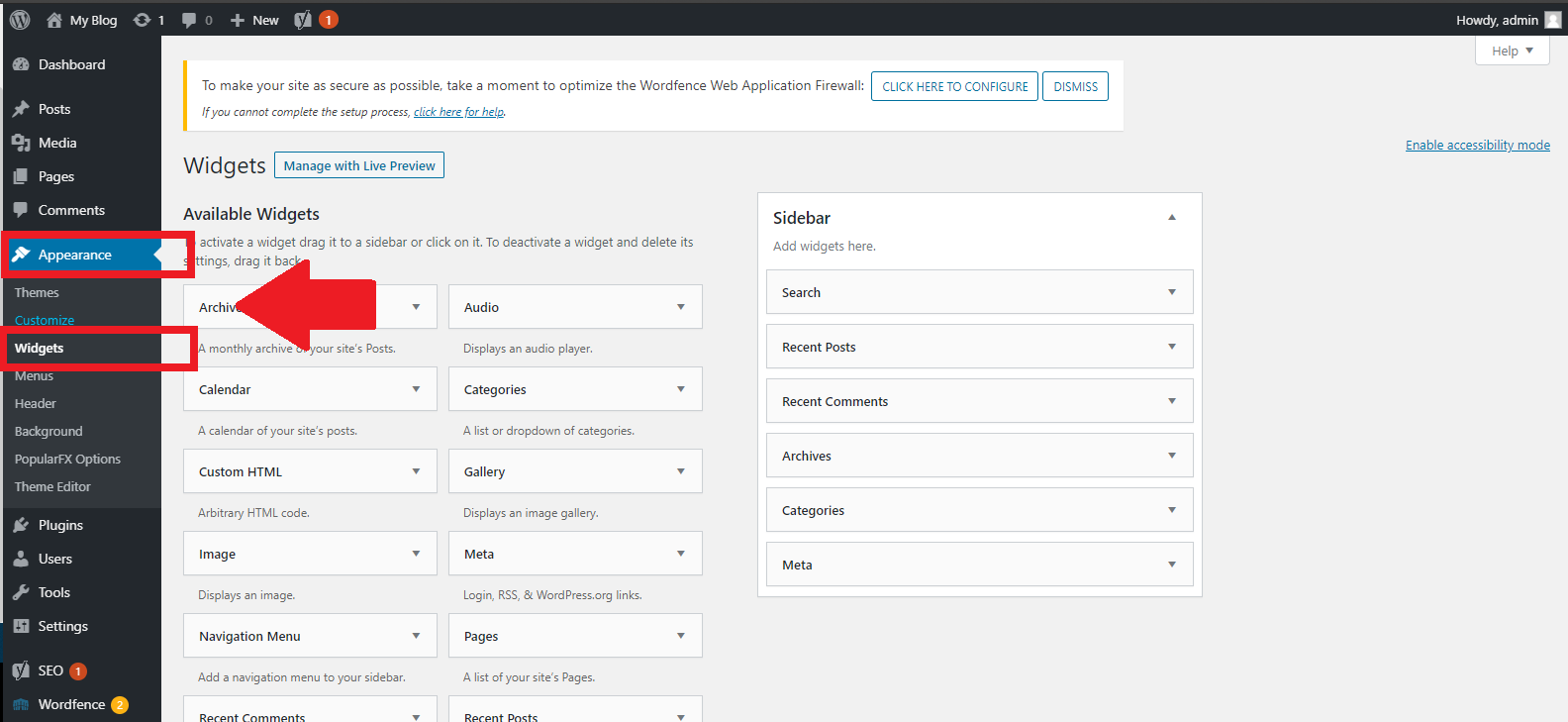
Login ke Dashboard WordPress anda, kemudian pilih menu Appearance » Widget.
![Menu Widget]()
-
Setelah masuk pada halaman widget, silahkan drag dan drop blok Custom HTML ke sidebar disebelah kanan seperti pada gambar dibawah ini
![Pilih Blok HTML]()
-
Klik icon panah ke bawah di sebelah kanan blok. Setelah itu isi Judul widget (bebas), lalu isi Content widget dengan text HTML anda. Seperti pada contoh di bawah ini adalah pemasangan gambar logo indowebsite. Jika sudah selesai klik Save.
![Masukan Script HTML]()
-
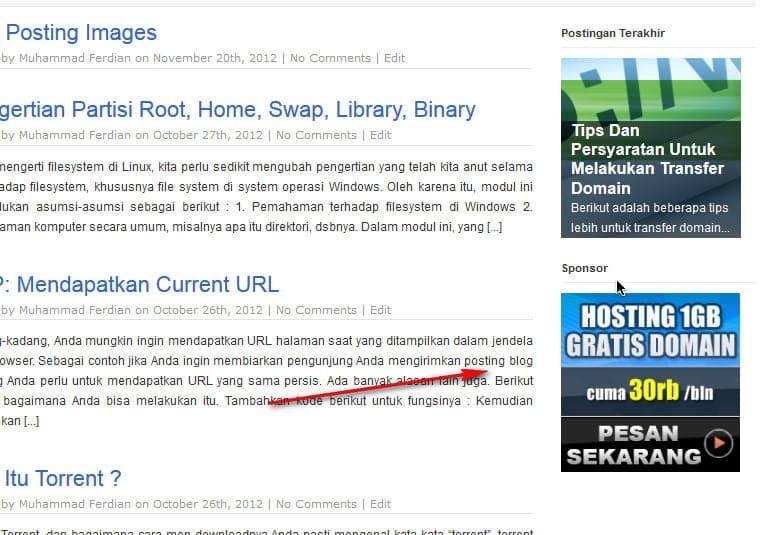
Hasilnya akan dapat di lihat pada sidebar halaman wordpress anda, sesuai dengan yang telah anda buat di dashboard.
![Sidebar Wordpress]()
Jika ada pertanyaan tentang artikel Menambahkan HTML Widget pada Wordpress, silahkan hubungi staf Indowebsite.